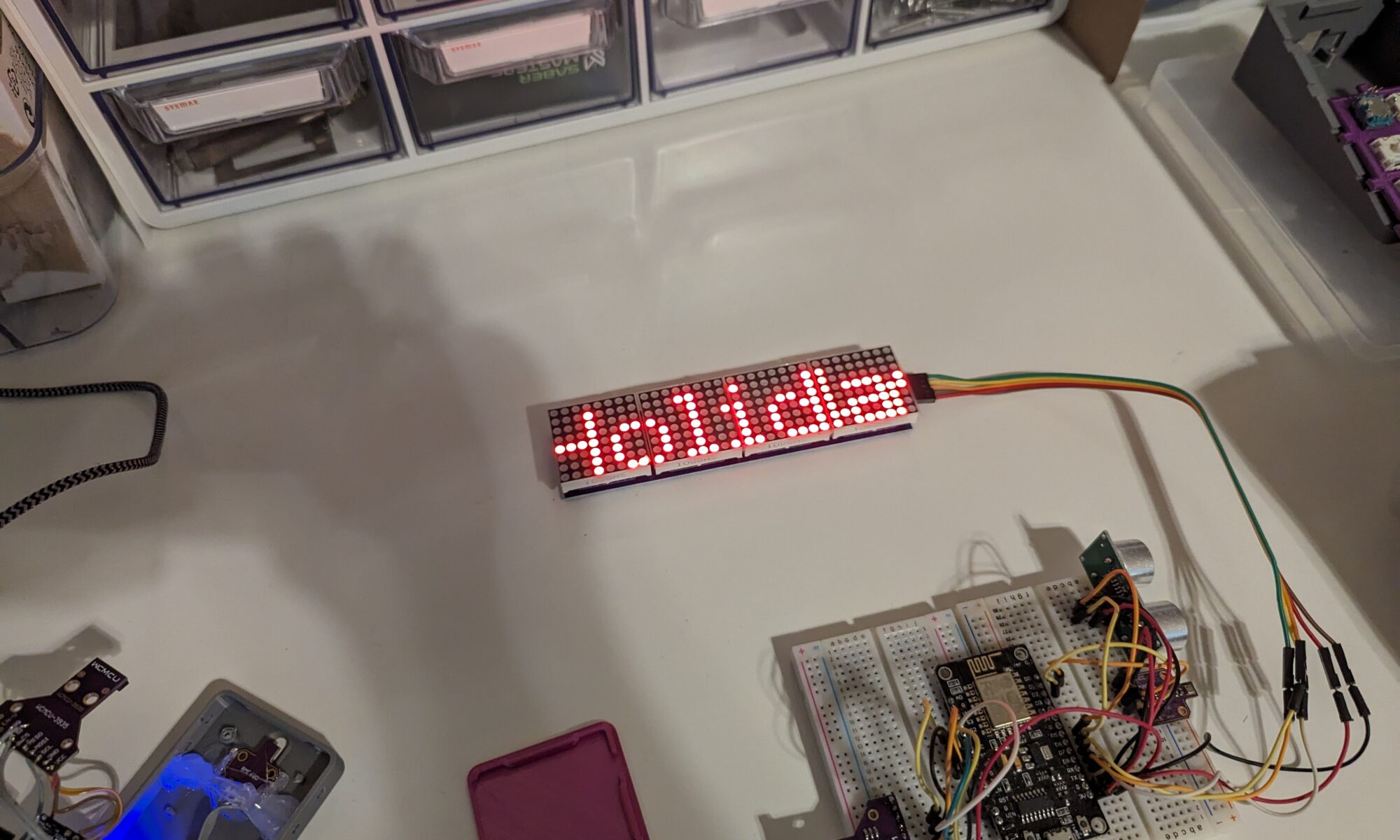
I have played with the MAX7219 display a few times in the past but never had a solid project in mind for it. With my whole home audio project though, I realized I can use it for a cool little display showing what’s currently playing on the system. I’ll want a slightly larger display to use for a final project, but for now I can play with the automations and back end setup for such a display.
I’ve used the MAX7219 previously for some demonstration units and have some future projects planned for it, this one is probably one that will also make use of it for a final product too rather than just for some demos here.
Parts
- Max7219 display
- Esp8266 or ESP32
Getting Attribute Data
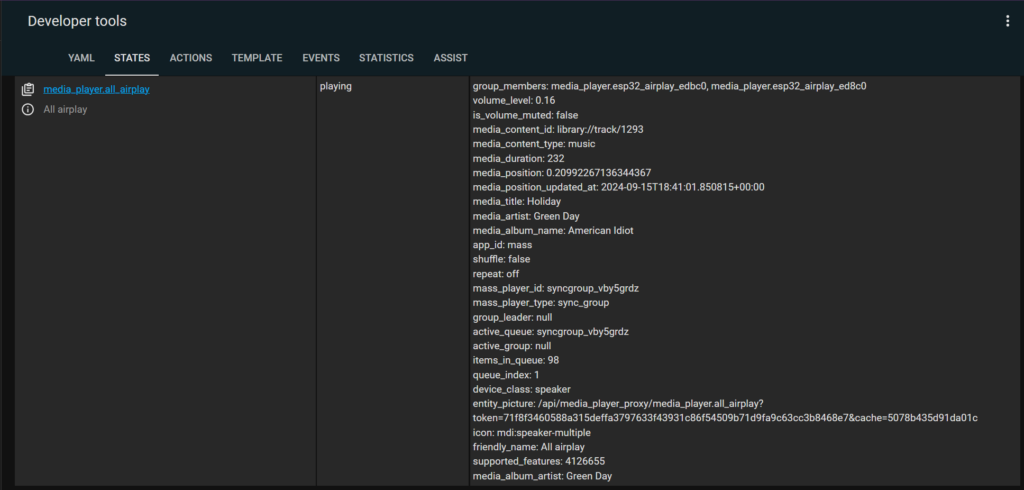
We need to first know what attributes we want to grab from the media player and display on our screen. To get the list of available attributes, we can to go to the developer tools -> states. From here, we find the media player we want to gather data from and take a look at what’s available for information. For this, I’ll be looking at my music assistant group player.

The key components I wanted to display are the band and song title, which are media_title and media_artist according to the state list. These will be used in my automation to set the text on the screen.
Automation
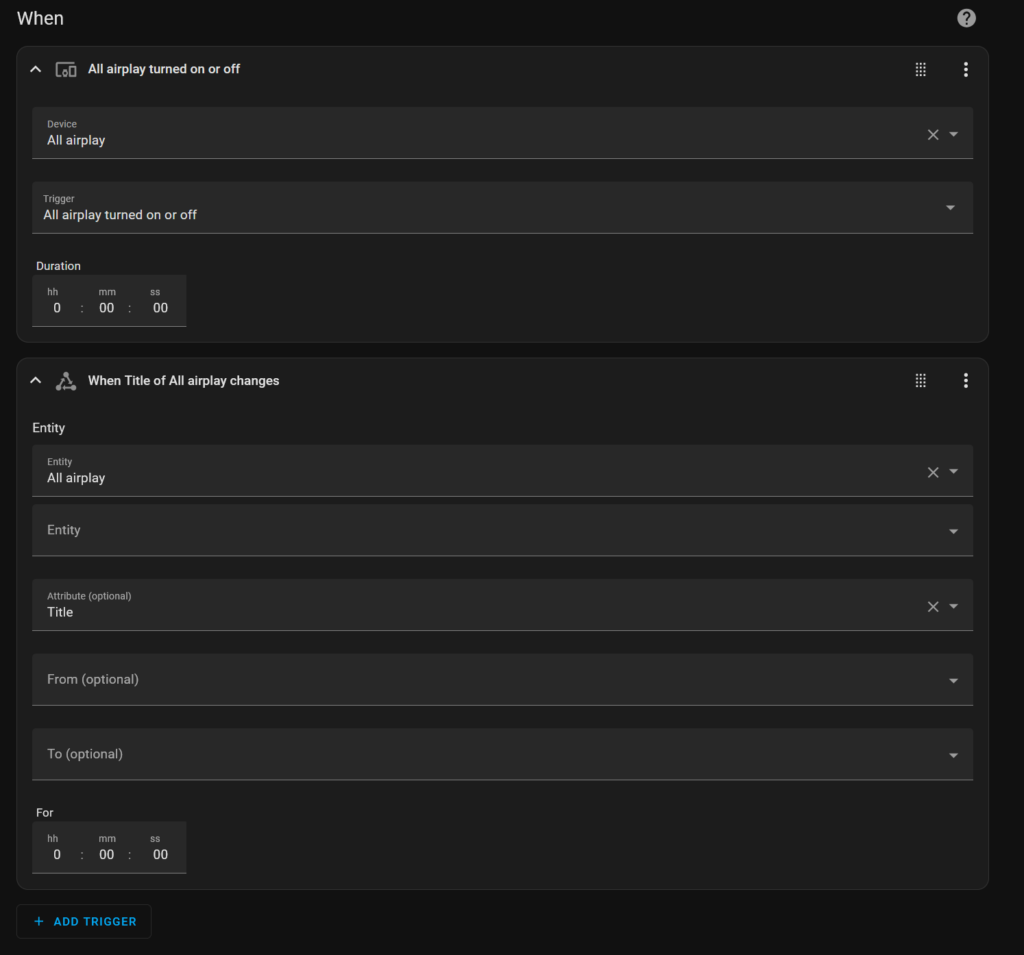
For the automation, I’m using two triggers with trigger IDs. The first is when the speaker group is turned on or off. This will be used to clear the display either when the music is stopped playing or prior to starting it. The second trigger is when the media title being played changes. This is the song title changing that we want to display.

I decided on the string format for the output as shown below. The original display that I’m showing this on is a small digital display that needs to scroll the text to show it all. The pipe character is to add a delimiter between the song and artist while it scrolls. Similarly it could have been a number of spaces as well, or if I were showing this on a longer display or one that text can’t scroll on, it could have skipped that delimiter all together.
| Band: Song
Putting that format into the text field in home assistant, we get the crazy template below.

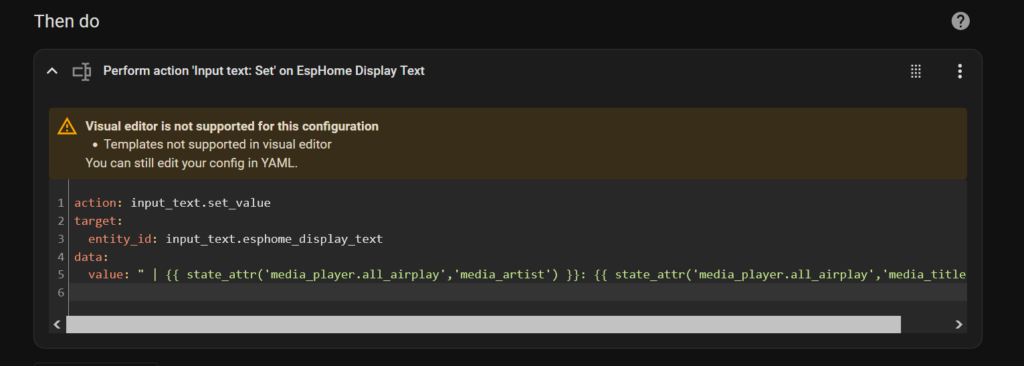
The yaml text for the automation in whole is below.
action: input_text.set_value
target:
entity_id: input_text.esphome_display_text
data:
value: " | {{ state_attr('media_player.all_airplay','media_artist') }}: {{ state_attr('media_player.all_airplay','media_title') }}"
With this setup, we get the following output when playing a Green Day song.



It works pretty well, and would work out really well with more MAX7219 panels together, maybe 8 instead of 4, or with two lines. Use one line of the display for the artist and one for the song name. In either case, I’ll be holding onto this to make use of later as I continue building out my whole home audio system.