This blog was setup originally in 2016 and has never had a really useful comments section. There was a time when the only thing showing up were trackbacks to malicious websites. This wasn’t exactly a positive addition, so I disabled trackbacks and commenting to prevent any misleading comments. I decided to try and get a comments section back and operational as a part of my overhaul of my webserver (and having recently learned of Giscus for using GitHub accounts and backend for commenting). So here we have a guide for setting up Giscus comments on WordPress.
Configuring Giscus
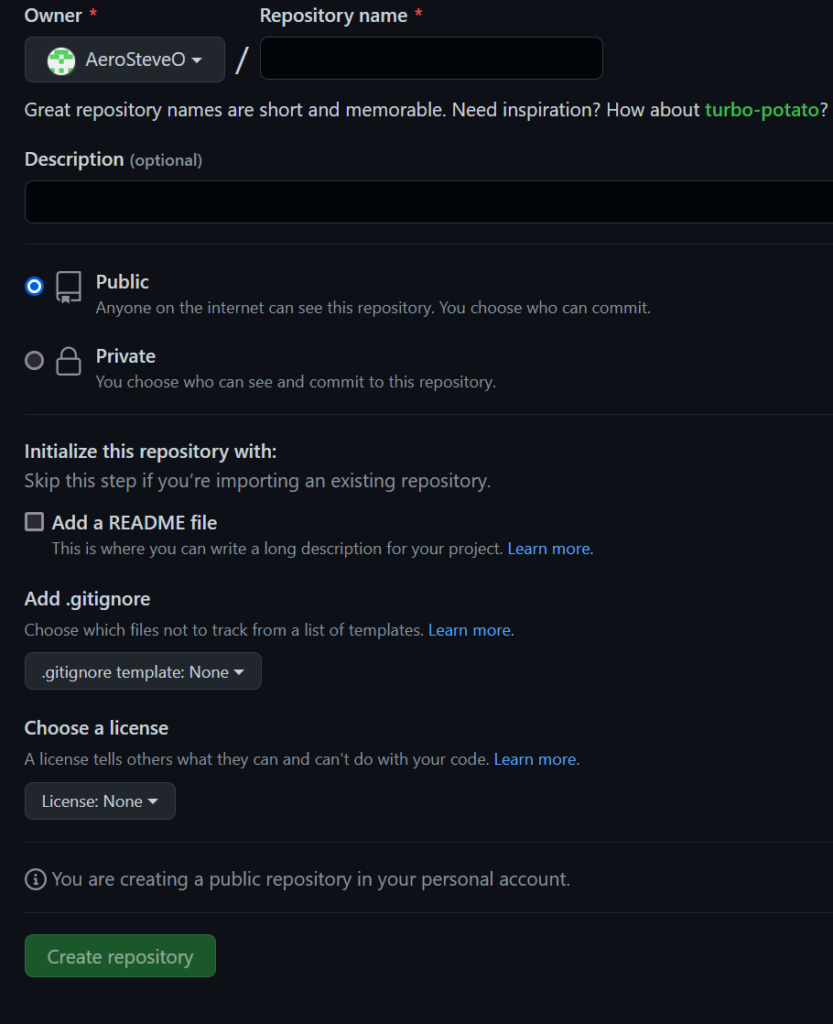
Setting up Giscus is pretty straight forward. We’ll be following the instructions in the documentation for getting things setup and also to create the code we need to link the blog to Giscus. We need a GitHub repository with discussions enabled and the Giscus app installed on for our blog to use as the backend for comments. We’ll start by creating a public repository to use for the blog, as I don’t intend on using one of my code repositories for blog discussions.

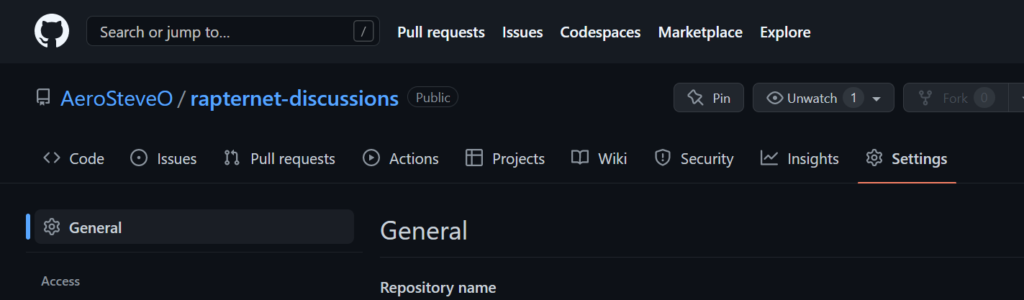
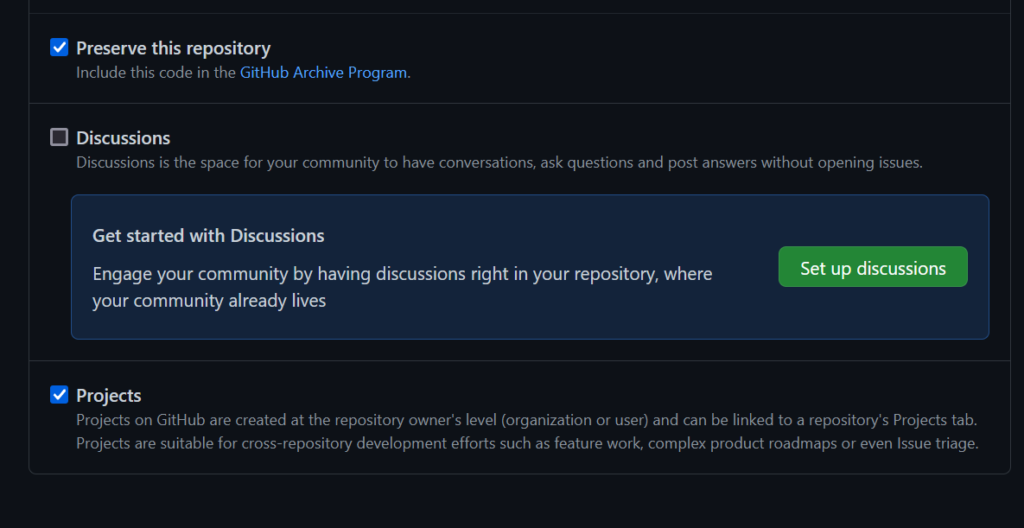
Now that we have the repository created, we’ll go to the General Settings section on the repo. Here we will enable the discussions feature.

I just checked the Discussions checkbox, clicking the setup button did nothing in my browser, so I have a feeling that isn’t necessary (also it worked fine after without going through that setup).

Now that discussions are enabled, we want to Install the Giscus app on our repository. We start by going to the Giscus app page and clicking install.

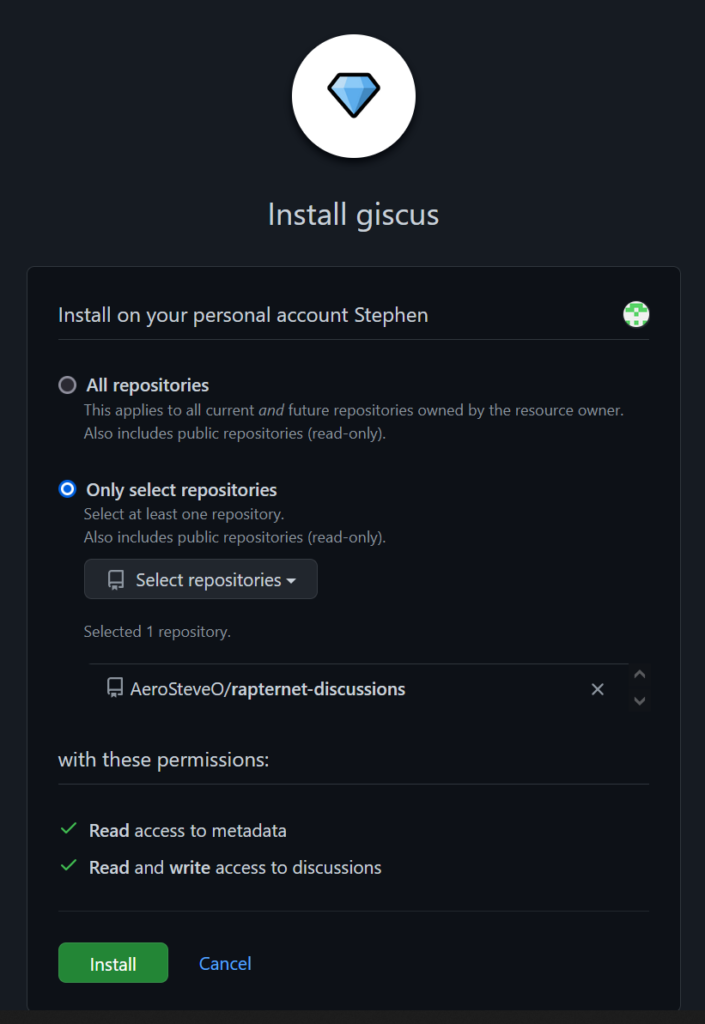
The installation defaults to all repositories, which we don’t want to do at the moment. I’m going to only select the repository I created for the blog discussions/comments as the repository to install Giscus on. This can always be changed later on.

Now that our repository is setup, we go back to the Giscus app page. We can fill in the repository field with the one we just created and configured.

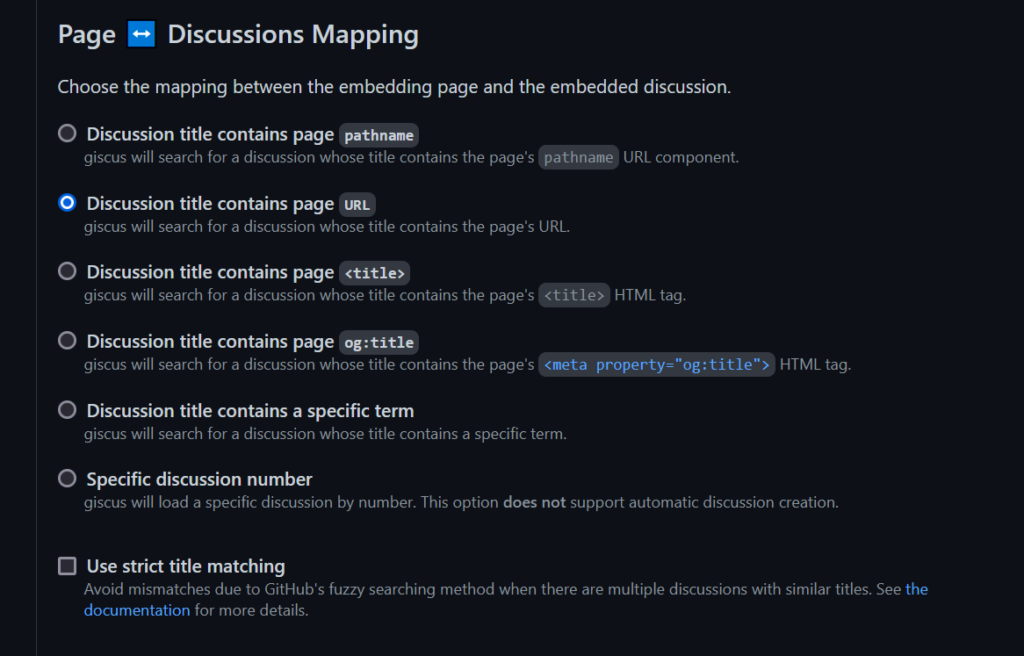
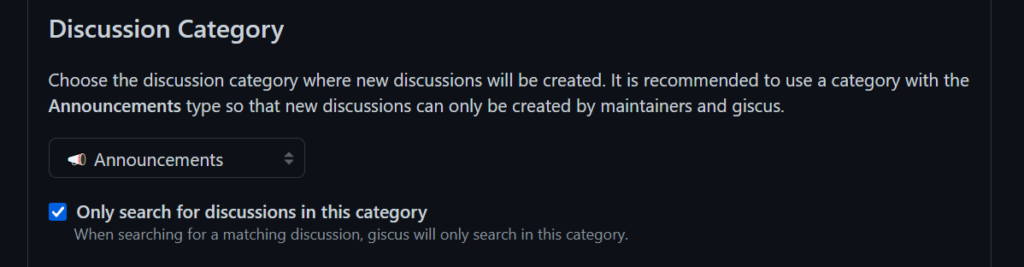
I never setup WordPress to use pretty links, but either way I’ll be using the URL based comment linking. This will link to the blog post numbers, which are static and unchanging (unlike the titles I create while writing). This method just seemed simple and foolproof even if on the GitHub discussions, the titles will be a little non-sensical.

For the discussion category, I went with the suggested default value, announcements.

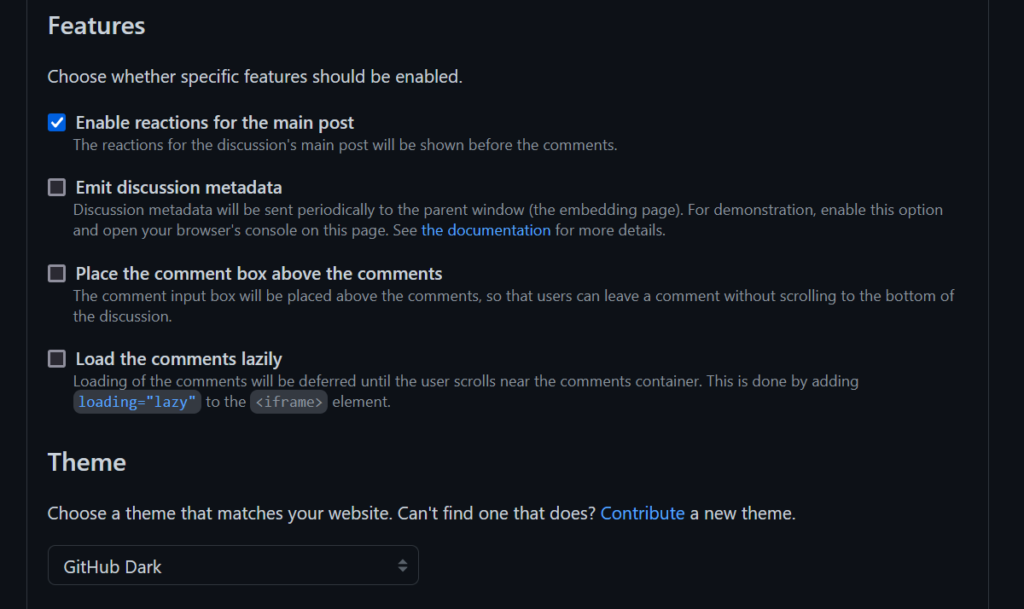
Finally we reach the last option on the Giscus setup page, feature selection. The only feature that I have selected so far is to enable reactions on the main past, which will show emoji reactions before the comments section underneath.

Finally we’ll copy the Giscus script code from the page and we’ll be pasting that into our comments code for WordPress.
Configuring WordPress to use Giscus
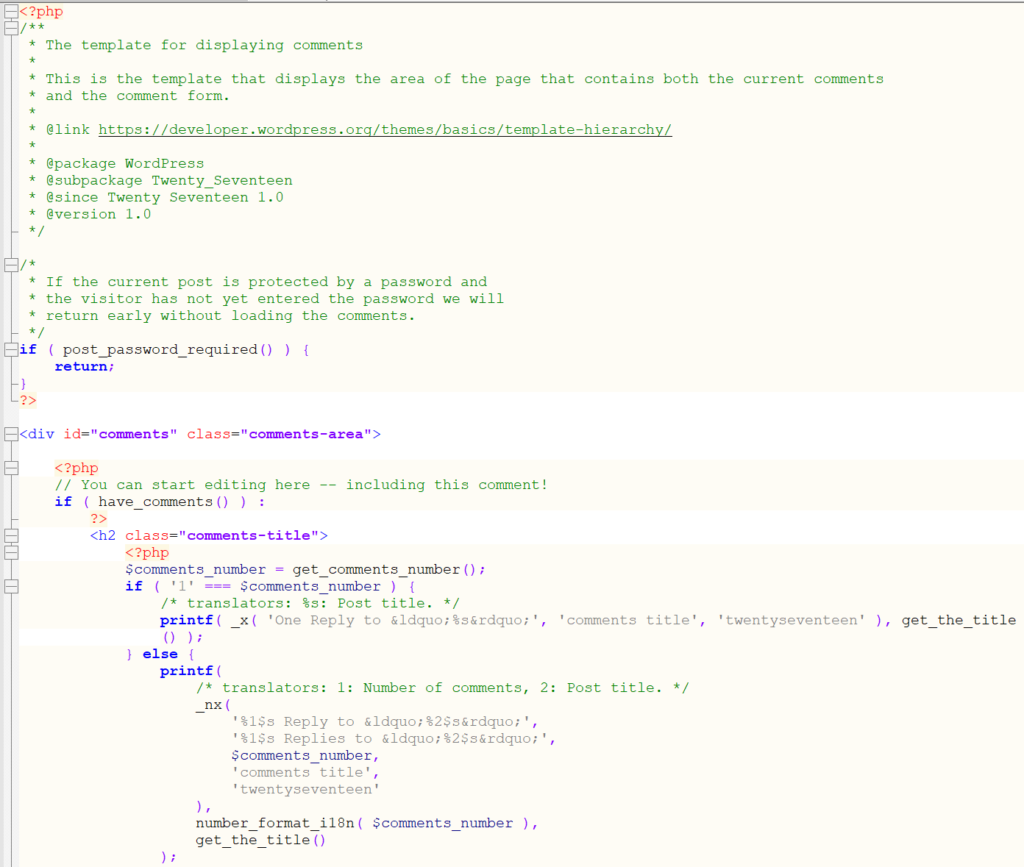
I started out by digging around trying to find a good place to put the new Giscus comments code. I ended up finding the comments.php file using the theme file editor. This sounded like the best place to put it as it’ll show up wherever the WordPress based comments would have shown. Just as a reference, I’ve posted a screenshot from the original WordPress comments section code below.

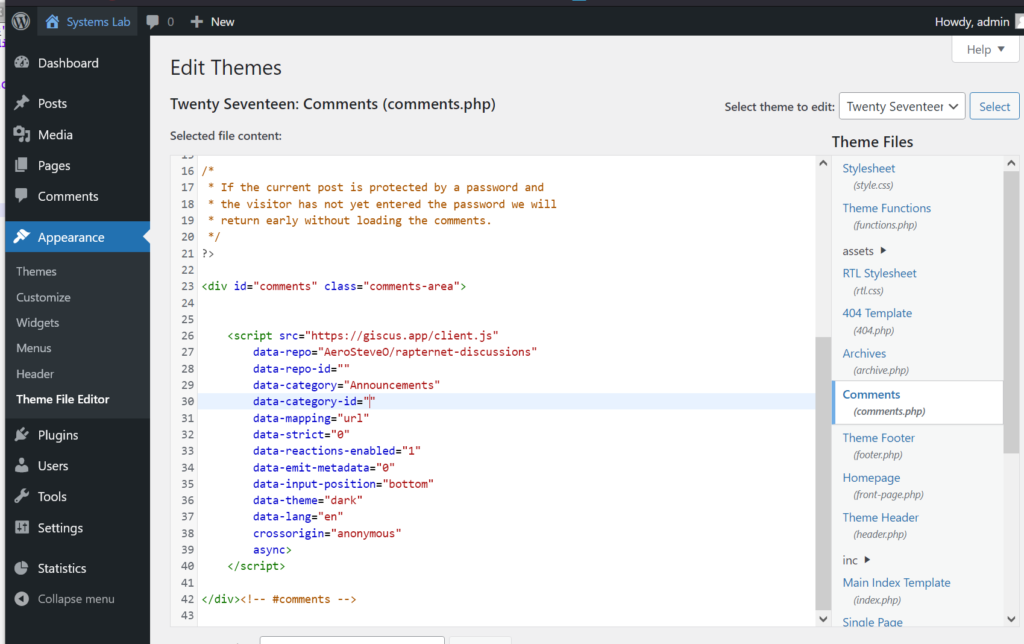
I removed everything from the comments DIV as well as the if post_password_required logic above it. I wanted the Giscus comments to always be shown on the posts. I can always add this back in if wanted later on. Then I pasted the generated Giscus comments script in the comments DIV (I omitted some of the code for the screenshot, leave all that in for production).

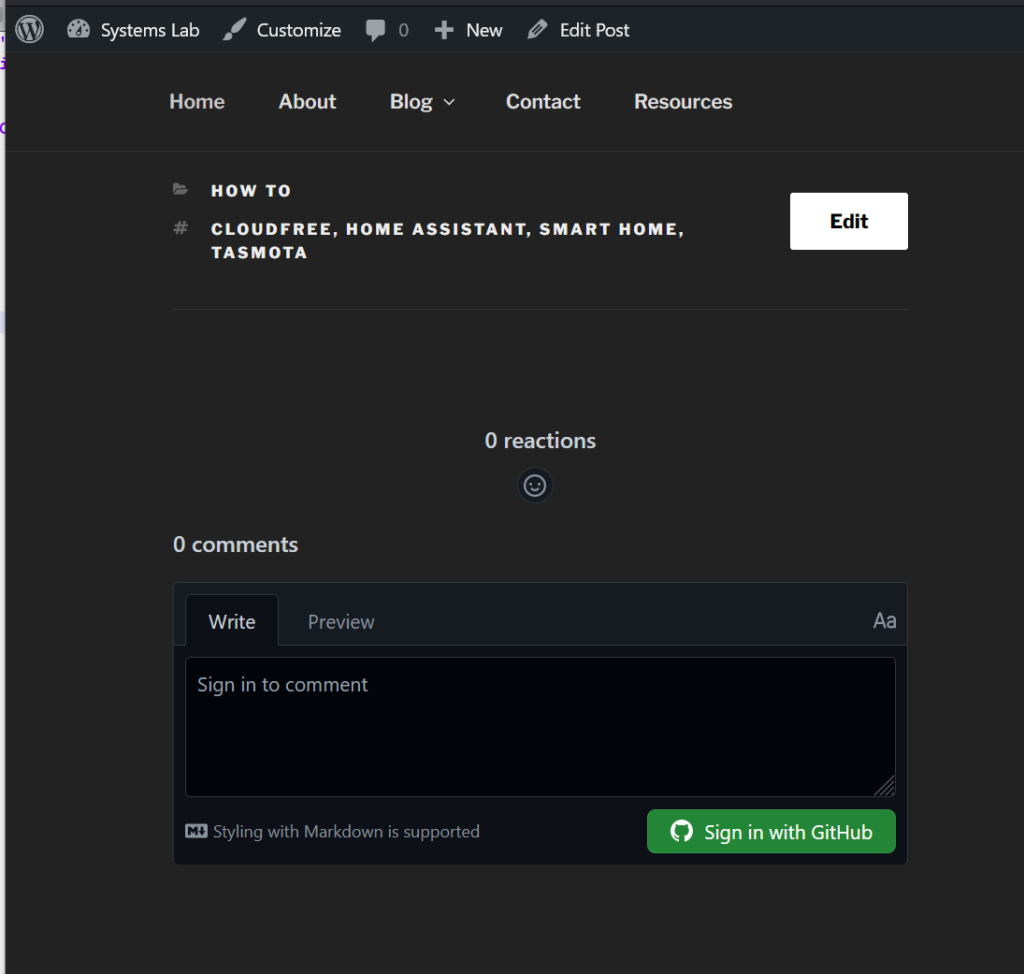
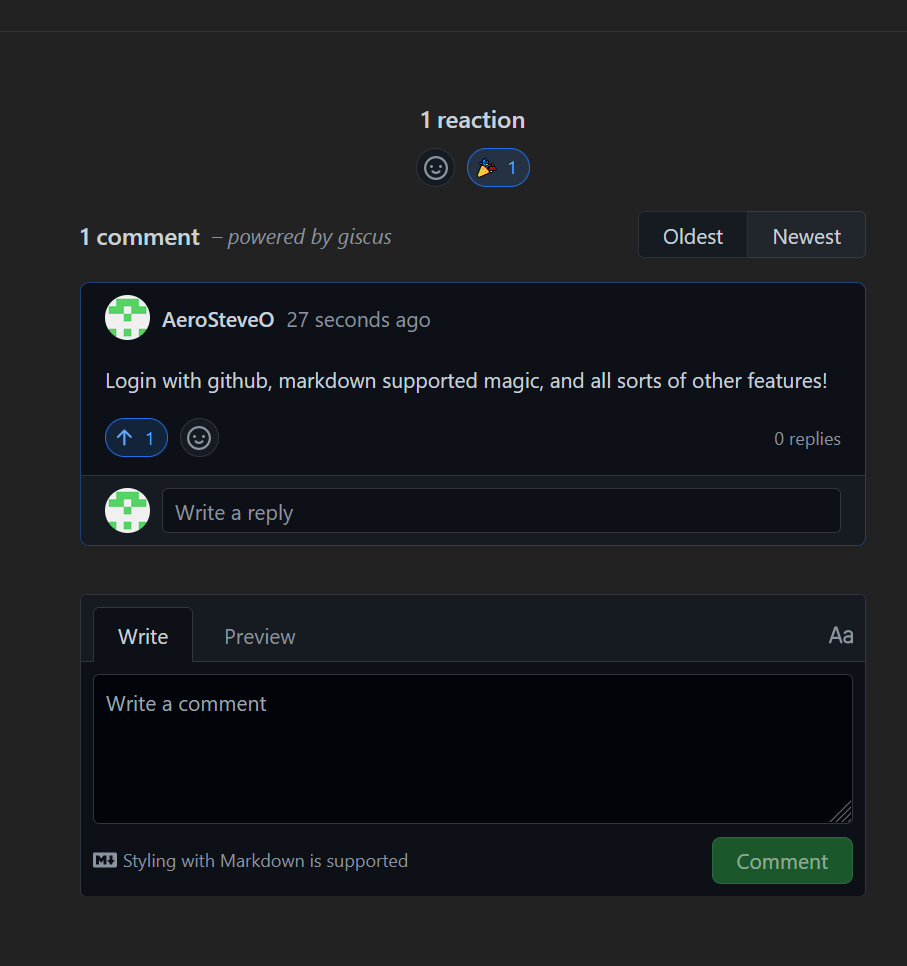
With code saved in place, it was time to check out a post or two and add some test comments!


Conclusion
Now that comments are enabled and working again, only time will tell if this was a good idea and will get used by viewers of my blog. I like that its back and available either way, and the process of setting it up was straightforward and simple enough to do. No matter what, its easier than handling individual users on my WordPress for commenting alone, and easier for them when they probably already have a GitHub account.